Function for JavaScript

Introduction:
What is a Function for JavaScript?
Advantages of Function in JavaScript:
- Functions allow you to organize and reuse code throughout a program, making it more efficient and easier to maintain.
- Functions allow you to break a program down into smaller, more manageable pieces, making it easier to understand and debug.
- Functions with meaningful names and a clear purpose make the code more readable, easy to understand, and maintain.
- Functions can be used to handle events, like a button click or a form submission, making it easy to build interactive applications.
- The function can be called anywhere in the program.
How to create a function in JavaScript?
- Use the function keyword followed by the function name.
- After the function name set open and close parentheses that may include parameters.
- After parentheses set of open and close curly braces.
- Within curly braces, write the code.
Creating a Function
We have to create function before we use it. The most common way to create by a using function keyword followed by the function name, a set of parentheses that may include, parameters, and a set of curly braces that contain the code to be executed when the function is called.
Syntax:
<script>
function functionName(parameter-list) { //function definition
block of statements;
}
Example:
function myFile(){
document.write("Welcome to JavaScript");}
Rules of Function naming:
- Function name only starts with a letter, an underscore ( _ )
- Function name cannot start with a number.
- Do not use reserved keywords example: if, else etc.
- Function names are case-sensitive in JavaScript.
Calling a Function:
The code written inside a function does not execute unless it is called. In JavaScript, a function is called by using its name followed by parentheses and any necessary arguments. The process of calling a function is also known as "invoking" a function. When a function is called, the code inside the function is executed, and any returned value is passed back to the code that called the function.
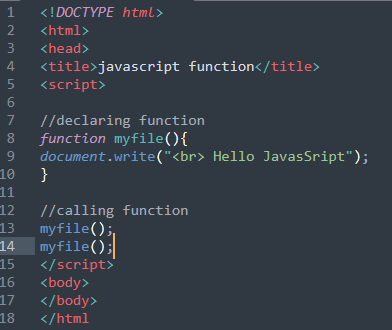
Here's an example of calling function.
You can call a function multiple time also.
Why are Functions important in JavaScript?
Functions are an essential part of JavaScript for several reasons:
- Reusability: Functions allow developers to reuse code rather than having to write the same code over and over again. This makes coding more efficient and reduces the amount of code that needs to be written.
- Encapsulation: Functions can encapsulate logic and functionality, making code easier to read and maintain. This is because developers can break down complex tasks into smaller, more manageable functions.
- Modularity: Functions can be used to create modular code, which can be easier to test and debug. This is because each function performs a specific task, making it easier to isolate and fix bugs.
- Scope: Functions have their own scope, which means that variables declared within a function are only accessible within that function. This can help to prevent naming conflicts and make code more organized.








.png)




.png)
%202080%20(2024)%20Optional%20II%20Computer%20Science%20Solution.png)

.png)
.png)

No comments:
Post a Comment